Previous Page
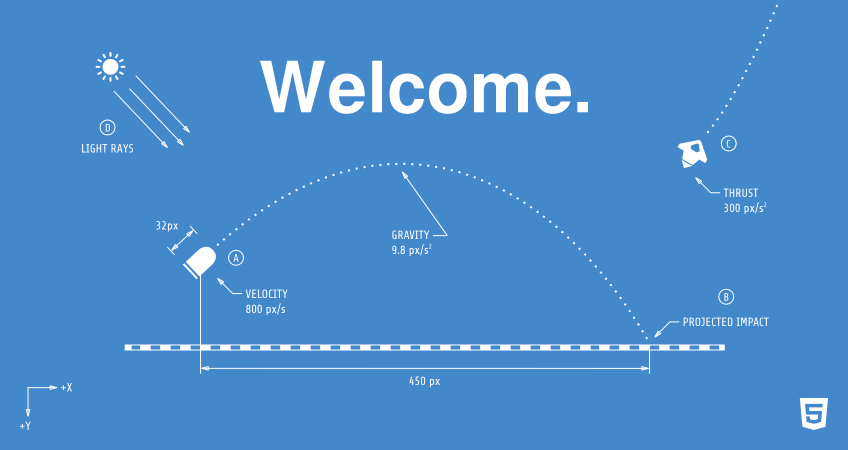
http://gamemechanicexplorer.com/
A collection of concrete examples for various game mechanics, algorithms, and effects. The examples are all implemented in JavaScript using the Phaser game framework, but the concepts and methods are general and can be adapted to any engine.
http://threejs.org/
Amazing graphics framework in javascript. Check the demos!
A new javascript framwork that presents itself as an alternative to angularJs.
http://absurdjs.com/
http://krasimirtsonev.com/blog/article/AbsurdJS-fundamentals

Phaser is a fun, free and fast 2D game framework for making HTML5 games for desktop and mobile web browsers, supporting Canvas and WebGL rendering.
http://www.promisejs.org/intro/
We want our code to be asynchronous, because if we write synchronous code then the user interface will lock up (in client side applications) or no requests will get handled (in server applications). One way to solve this problem is threads, but they create their own problems and are not supported in JavaScript.
One of the simplest ways to make functions asynchronous is to accept a callback function. This is what node.js does (at time of writing). This works, but has a number of issues.
- You lose the separation of inputs and outputs to a function since the callback must be passed as an input
- It is difficult to compose multiple serial or parallel operations
- You lose a lot of helpful debugging information and error handling ability relating to stack traces and the bubbling up of exceptions
- You can no longer use the built in control flow constructs and they must all be re-invented to work asynchronously.
Many APIs in the browser use some kind of event based model for control flow, which solves problem 1, but not problems 2 to 4.
Promises aim to solve issues 1 to 3 and can solve problem 4 in ES6 (with the use of generators).
http://nodeschool.io/#learn-you-node
http://lhorie.github.io/mithril/index.html