Project Naptha automatically applies state-of-the-art computer vision algorithms on every image you see while browsing the web. The result is a seamless and intuitive experience, where you can highlight as well as copy and paste and even edit and translate the text formerly trapped within an image.
Throughout the recent months (and particularly: weeks), people have asked me how to properly secure their SSL/TLS communication, particularly on web servers.
…
So I won’t be providing yet another soon-outdated tutorial that leaves you non-the-wiser. Instead, I’ll share my collection of free and for-pay documents, books and resources on the topic which I found particularly useful in the hope that they may help you in gaining some insight.
http://gamemechanicexplorer.com/
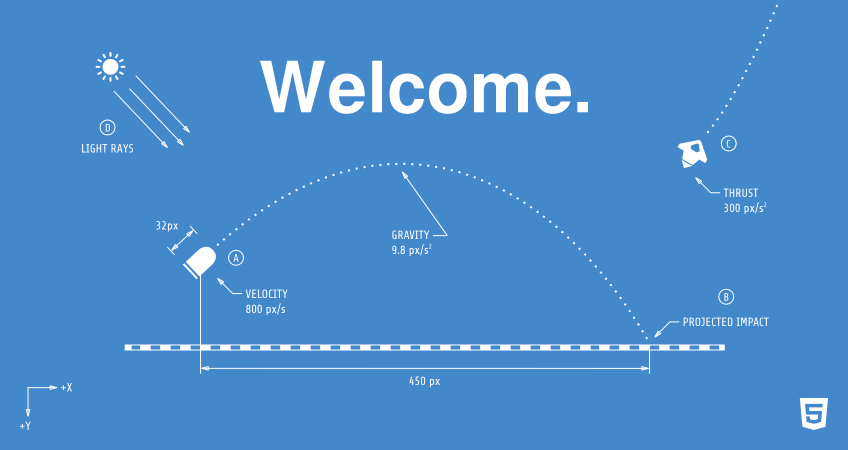
A collection of concrete examples for various game mechanics, algorithms, and effects. The examples are all implemented in JavaScript using the Phaser game framework, but the concepts and methods are general and can be adapted to any engine.
Your free, easy to use and flexible tile map editor.
http://photoraster.com/bin/launch.php
Have you seen Photoshop? (so far it seem free and complete)
It’s seems a serious graphics tool, I did however found the mouse to slide in a strange way.
http://threejs.org/
Amazing graphics framework in javascript. Check the demos!
A new javascript framwork that presents itself as an alternative to angularJs.
http://absurdjs.com/
http://krasimirtsonev.com/blog/article/AbsurdJS-fundamentals
http://artists.pixelovely.com/practice-tools/figure-drawing/
This site seems to have more than this to offer, but I stumbled on it because of this neat feature. It offers a sequence of photos of models to practice figure drawing.
They have timers so that you must draw something in 30 secs or 1.5 minutes. It’s like a free practice class!
On Smashing Magazine, the A Modern Designer’s Canvas (by Andrew Clarke) is a food for thought type of article about web-design, good read!
A (not so) new way of laying out content.
Promisses the moon and the end of archane rules and twisted brain effect on css devs. But maybe not for everything.
http://dev.opera.com/articles/view/advanced-cross-browser-flexbox/