Previous Page · Next Page
Use http://www.initializr.com/ to get an HTML5 Boilerplate template with jQuery, Bootstrap and more (you can choose what to put in and what to leave out)
Then goto http://bootstrapzero.com/bootstrap-templates or http://bootswatch.com/ and get one of the beautiful free templates.
On bootstrapzero, there is also some extra functionality in some themes. But I haven’t tested them yet.
Thinking on using one of these two on my next app.
Bash scripts to set up/bootstrap low end virtual servers
Parse Core – Everything your app needs to save data, be social, and more. Create the perfect app with Parse Core.
Parse Push – Creating, scheduling, and segmenting push notifications just got a whole lot easier.
Parse Analytics – Track any data point in your app in real-time.
Using the brand new Unity native 2D tools, you will learn how to make a small “Shoot’Em Up” (abbreviated to shmup thereafter) with this tutorial.
What Comes Next Is the Future is the definitive documentary about the web, as told by the people who build it each day.
Their challenges and successes will help us better understand this thing called the web, and what lies ahead. A project by Matt Griffin – founder of Bearded, a Net Awards 2014 Agency of the Year nominee – What Comes Next Is the Future is an effort to capture the titanic shift in the web landscape that mobile devices have initiated.
A small collection of styles for tabs:
With the launching of this API we have welcomed two new document property which does two different functions. The first one is document.visibilityState and second one is document.hidden.
document.visibilityState holds four different values which are as below:
- hidden: Page is not visible on any screen
- prerender: Page is loaded off-screen and not visible to user
- visible: Page is visible
- unloaded: Page is about to unload (user is navigating away from current page)
Full article on http://code.tutsplus.com/articles/html5-page-visibility-api–cms-22021
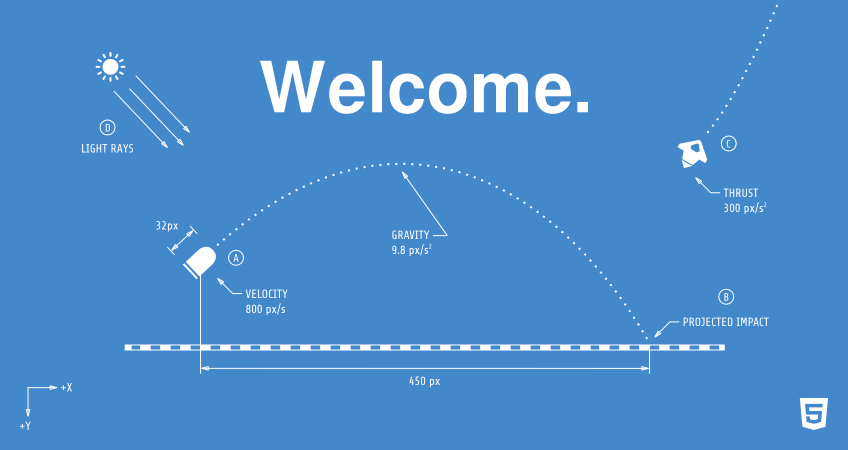
http://gamemechanicexplorer.com/
A collection of concrete examples for various game mechanics, algorithms, and effects. The examples are all implemented in JavaScript using the Phaser game framework, but the concepts and methods are general and can be adapted to any engine.
Your free, easy to use and flexible tile map editor.
http://threejs.org/
Amazing graphics framework in javascript. Check the demos!